

.png)


HTML (Hyper Text Markup Language), que es el lenguaje que describe cualquier pagina web.
Los elementos HTML le dicen al navegador cómo mostrar el contenido de nuestra página web. Están formadas por etiquetas, atributos y su contenido.
Las etiquetas con palabras claves que usamos para representar los elementos de nuestra página. Están envueltas en signos de mayor y menor y casi siempre usamos una de apertura y una de cierre.
Nos brindan informacion extra sobre los elementos. Se agregan dentro de la etiqueta de apertura. Cada atributo tiene un "valor" que le corresponde.

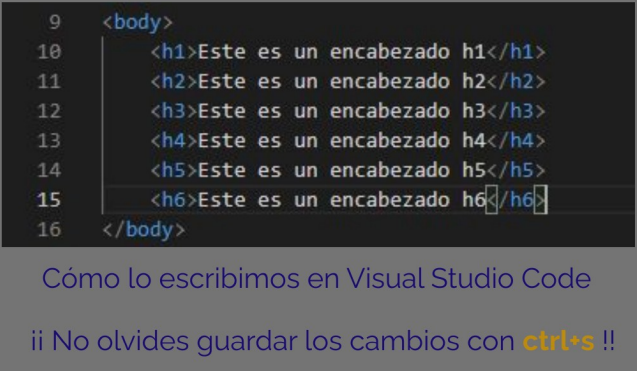
Para desarrollar nuestro sitio web utilizaremos un editor de código gratuito llamado "Visual Studio Code" (Sponsored by Visual Studio Code)
⍗ ⍗ ⍗ Link de descarga ⍗ ⍗ ⍗
⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐ ⍐


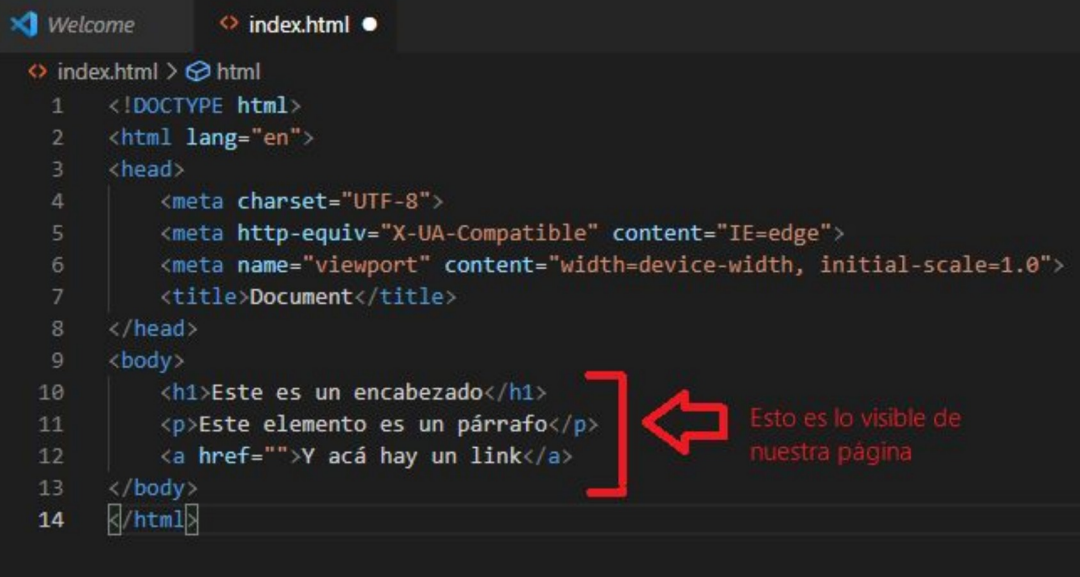
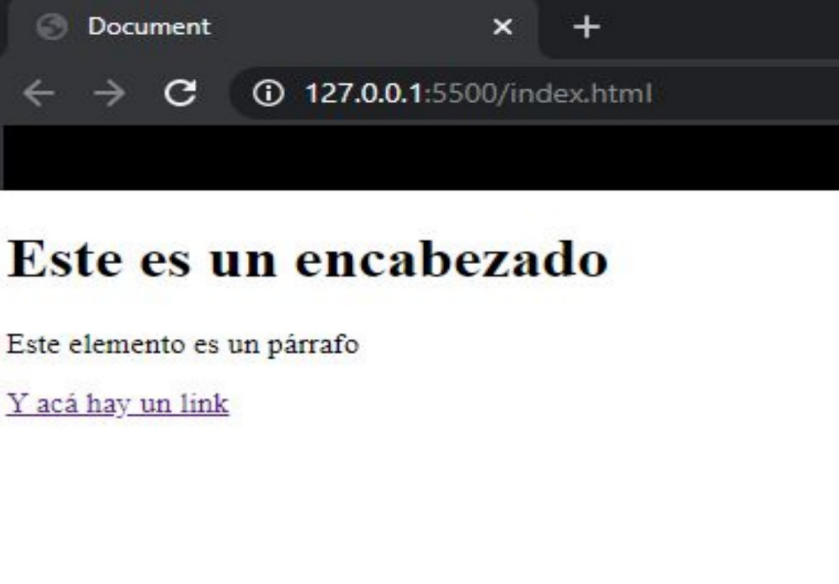
Los encabezados se definen con etiquetas desde h1 a h6, donde h1 sera el mas importante. Los elementos se muestran de manera estructurada, de arriba hacia abajo.

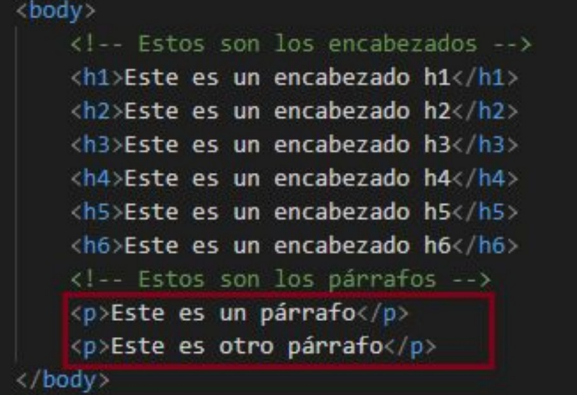
Los párrafos se representan con la etiqueta p> (apertura) y /p> (cierre). Son elementos en bloque, esto significa que cada uno comienza en una nueva linea.

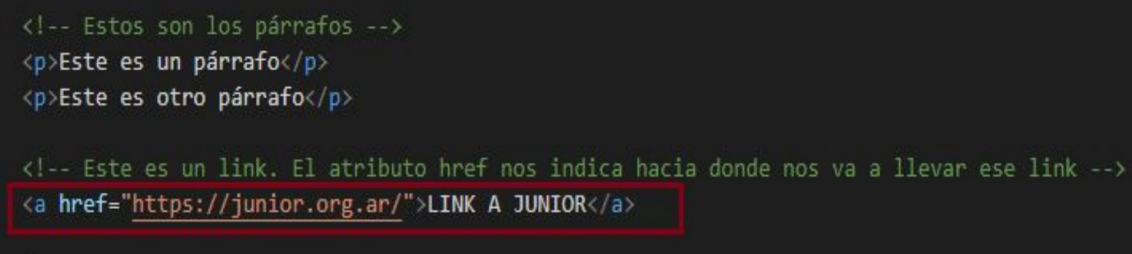
Los links son elementos que al darle click nos permiten saltar a otro documento o a otra parte del mismo documento. Los links vienen con un atributo href y es el que nos indica la dirección hacia donde nos va a llevar ese link. Mientras que el contenido que se encuentra entre las etiquetas es lo que vamos a ver en la página.

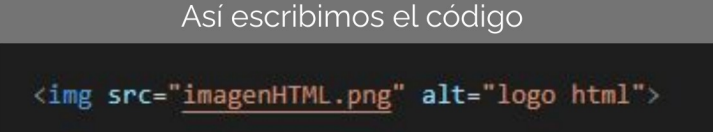
Lo primero que tenemos que hacer es guardar la imagen en la carpeta del mismo proyecto. La etiqueta que se usara sera "img", esta etiqueta viene con dos atributos: src y alt y es uno de los pocos elementos que NO lleva etiqueta de cierre.

scr="" -> indica el archivo de imagen que vamos a usar (recordar poner el tipo de archivo, en este caso .png)
alt="" -> indica el texto que describe a la imagen.